Last updated on December 11, 2024
At the AWS Community Day Philippines 2024, during the preparation for the event, the organizers assigned me the responsibility of setting up a Continuous Integration and Continuous Deployment (CI/CD) strategy for the website. Therefore, in this blog, I will explain the approach I took and how I utilized GitHub Actions and BunJs to create a swift and efficient CI/CD pipeline for deployment on Amazon Simple Storage Service (S3) along with Amazon CloudFront.
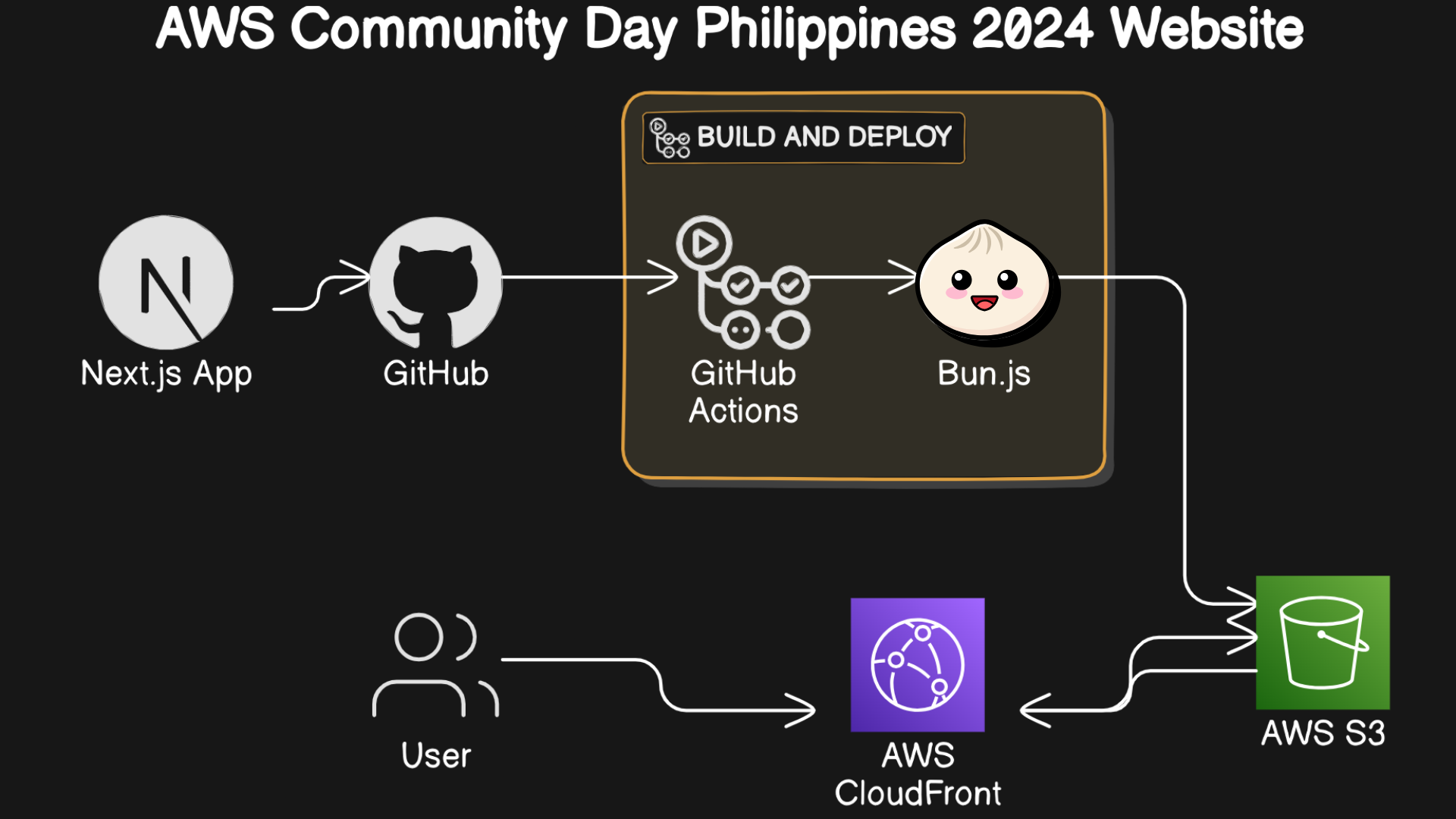
AWS Community Day Philippines 2024 Website
Next.js is a widely-used React framework that offers a variety of features for full-stack web applications, as well as multiple rendering options, such as Static Site Generation (SSG), Server-Side Rendering (SSR), and Incremental Static Regeneration (ISR). However, while we can talk about these different strategies to render a website, we will focus on Static Site Generation because the website only shows static content that doesn’t need to be changed all the time. As a result, the Static Site Generation build mode of NextJs is the best option for us to generate highly optimized website files ready for deployment, especially for Amazon S3 Static Website Hosting.
Automating Deployments with GitHub Actions Powered by BunJS
To create a deployment pipeline that is both fast and reliable, we utilize GitHub Actions with BunJs. Moreover, these two powerful tools gave us what we needed: a straightforward and flexible way to create pipelines with GitHub Actions and fast builds with the new, efficient JavaScript Runtime BunJs.
Additionally, with the flexibility of GitHub Actions, we easily integrated the AWS Command Line Interface which handled the cumbersome task of deleting the existing build files inside the Amazon S3 Bucket, uploading the new build files then invalidating the Amazon CloudFront distribution’s cache. The manual process of rebuilding, uploading, and redeploying takes us 10 minutes and we are making sure that all build files are complete. However, with the help of the AWS Command Line Interface, we can use commands to delete and upload the build files and invalidate the distribution cache, thereby minimizing our deployment process by just 2-3 minutes. Overall, this highlights the benefits of having this setup.
How to Setup GitHub Actions?
- Create a .github folder and a folder inside it called workflows in your project repository.
- Create a deploy.yml file inside the workflow folder and copy the code below.
- Go to the Settings of your GitHub Repository and click the tab called Secrets and Variables, then add the following Repository Secrets.
- AWS_ACCESS_KEY_ID
- AWS_SECRET_ACCESS_KEY
- AWS_REGION
- S3_BUCKET_URL
- CLOUDFRONT_DISTRIBUTION_ID
Note: Make sure to configure your next.config.mjs file
Conclusion
Utilizing the powerful combination of GitHub Actions, Bunjs, and AWS Command Line Interface makes the redeployment process automated and easy. This ensures you remove manual repetitive tasks and pass them on to the commands, making sure that the process is consistent and that the website is always updated and performing very well. As a result, boosting the user’s experience.