Last updated on July 16, 2024
In this day of technology, it feels like every application has an AI/ML feature built into it, be it home appliances or accessories, chatbots in websites, or even watches. Not having a feature that uses AI or ML in your application feels like you’re getting left behind, and it’s very beneficial for users.
But building an ML/AI feature from the ground up is no easy task, and it takes time and effort to add a feature like that it requires computing power to train a model and a good amount of data to have a great output after all garbage in garbage out we don’t want that, so what if we could skip all of that what if there’s a service that could give us ml ai features without the modeling training and data modeling part, well AWS has exactly have that here are some of the services that they offer.
 AWS Textract is a service that automatically extracts text, handwriting, layout elements, and data from scanned documents. |
Amazon Bedrock is a fully managed service that offers a choice of high-performing foundation models (FMs) from leading AI companies |
We are going to choose rekognition as we want to add eyes in our application and use it for authentication, so we will add image recognition in our authentication of our application. To get started, we are going to create an API so we can use it on any application that we have, may it be mobile, desktop, or web.
Implementation
Step 1: Create 3 lambda function
- Function Names
-
- create_collection
- add_face_to_collection
- search_face_in_collection
-
- Python 3.11
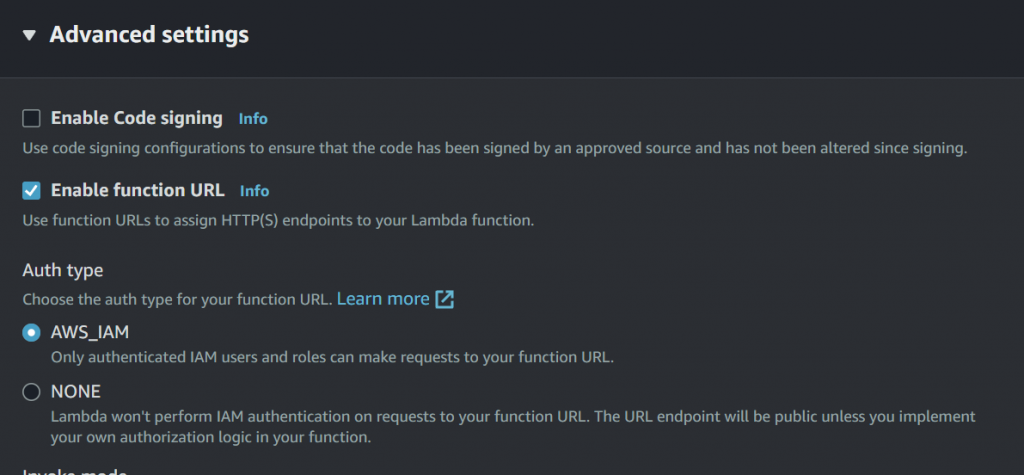
Step 2: Enable function URL in the functions that you have created
Step 3: We will start by creating a collection this is where Amazon Rekognition stores information about faces that have been detected, we can create a collection by using CreateCollection Don’t forget to change the region and your-collection-name to the name of the collection you want to create and the region_name to your preferred region. to do that you can copy the code below.
Step 4: copy the code below
function name - create_collection
import boto3
import json
import base64
def lambda_handler(event, context):
client = boto3.client('rekognition', region_name='us-east-1')
response = client.create_collection(CollectionId='your-collection-name')
print('Collection ARN: ' + response['CollectionArn'])
return {
'statusCode': 200,
'body': json.dumps('Collection Has Been Created!')
}
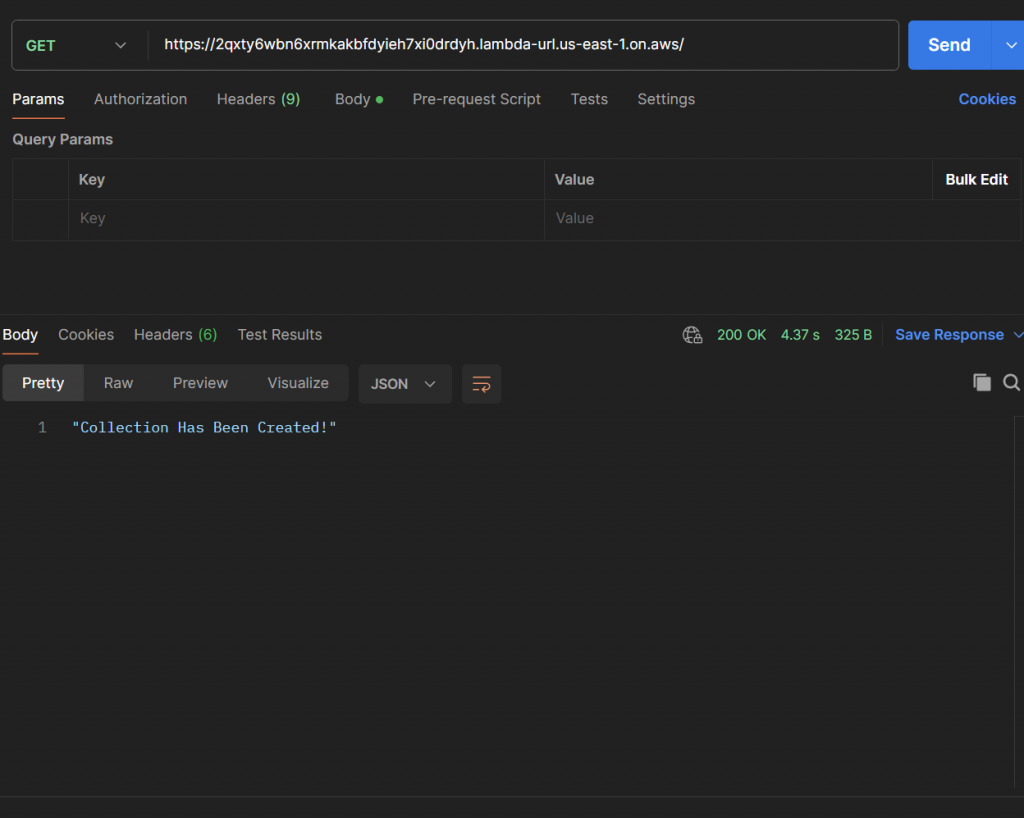
Note: Copy the collection arn because we will need it later to test the function URL. We will use Postman. If you’ve never heard of Postman before, it is a popular API development tool that simplifies the process of creating, testing, and managing APIs.

function name - add_face_to_collection
import boto3
import json
import base64
def lambda_handler(event, context):
client = boto3.client('rekognition', region_name="us-east-1")
target_file = base64.b64decode(event['body'])
photo = "photo-name"
response = client.index_faces(CollectionId="your-collection-name",
Image={'Bytes': target_file},
ExternalImageId=photo,
MaxFaces=1,
QualityFilter="AUTO",
DetectionAttributes=['ALL'])
print('Results for ' + photo)
print('Faces indexed:')
for faceRecord in response['FaceRecords']:
print(' Face ID: ' + faceRecord['Face']['FaceId'])
print(' Location: {}'.format(faceRecord['Face']['BoundingBox']))
print(' Image ID: {}'.format(faceRecord['Face']['ImageId']))
print(' External Image ID: {}'.format(faceRecord['Face']['ExternalImageId']))
print(' Confidence: {}'.format(faceRecord['Face']['Confidence']))
return len(response['FaceRecords'])
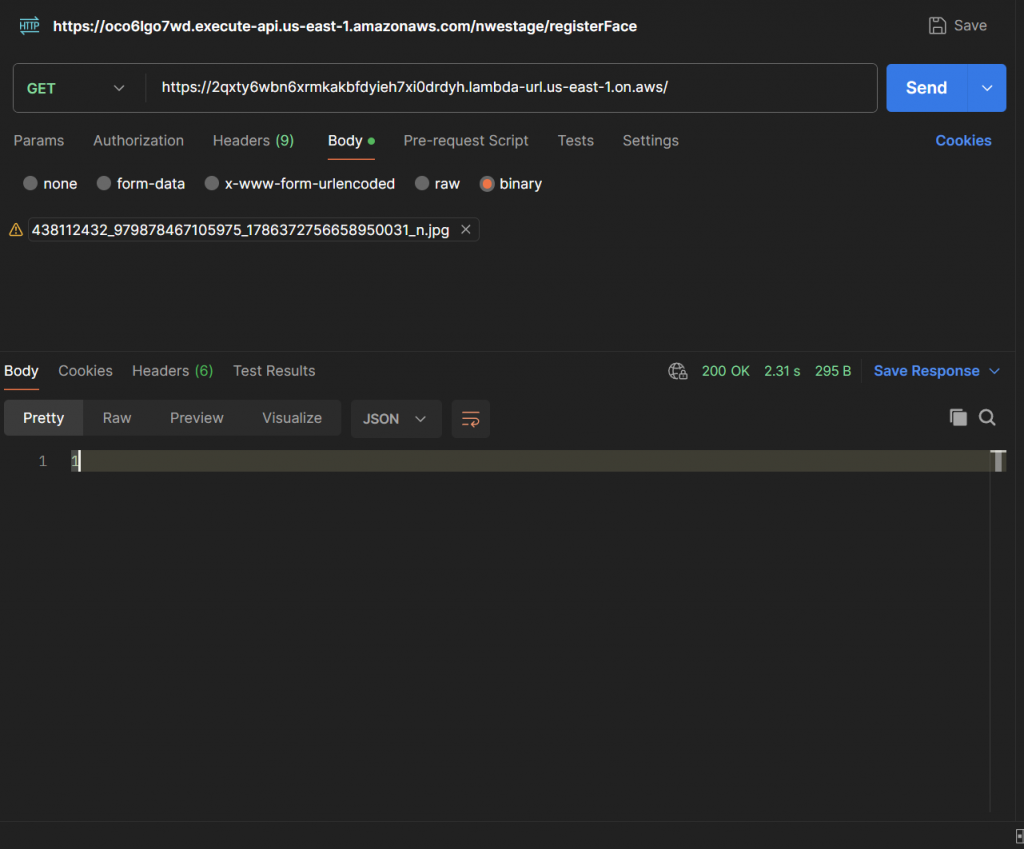
Note: In your request or in Postman, don’t forget to make your Content-Type to image/jpeg.
Our lambda function URL returned 1, which is our expected output.
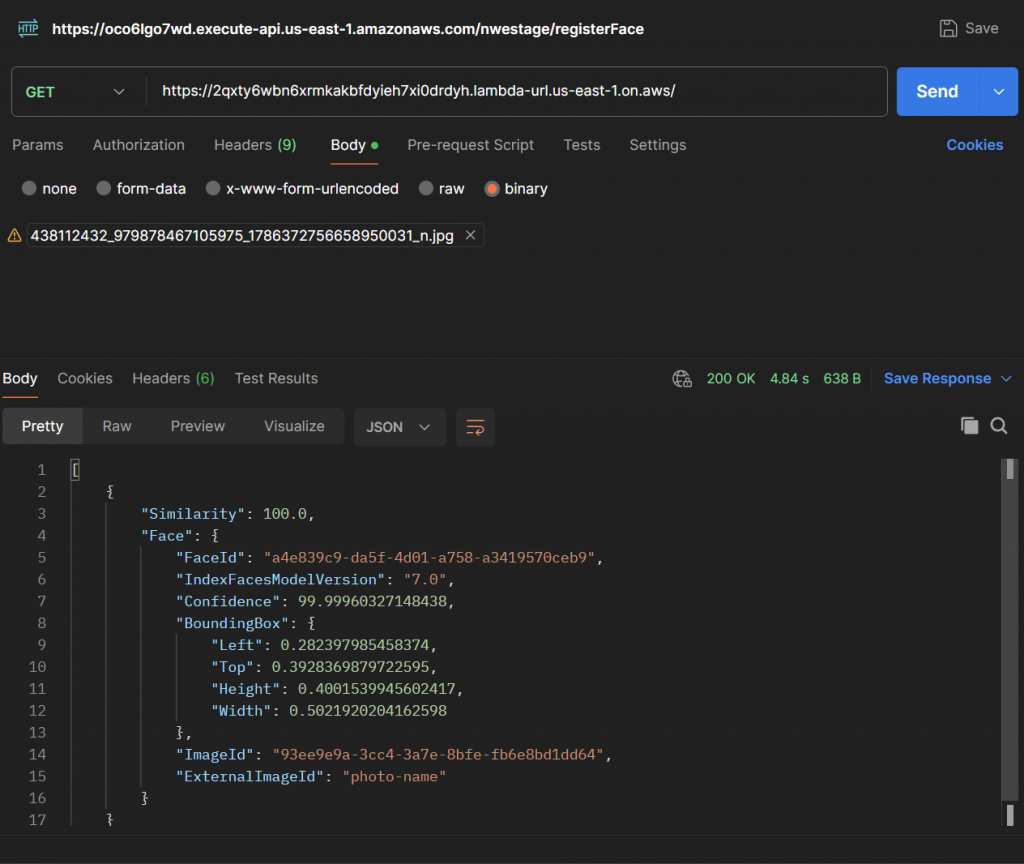
Step 6: Now that we have created a collection and added an image to it, we now have to verify if our image exists in the collection, we can use search_faces_by_image. You can also specify the threshold that is used to check the confidence level of checking if the face matches the one in the collection.
And we should get an empty array when there are no matches.
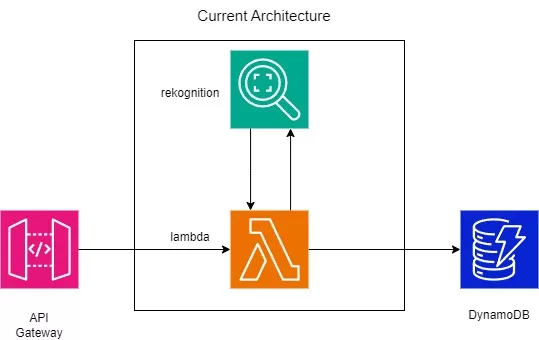
Architecture Diagram
There you have it we have created the API that can be used for authentication in your application you can now use the function URL as your API, there are a lot more ways to improve this architecture by using API Gateway. You can simplify the functional URLs into one single endpoint, and we can use DynamoDB to store the face image data, unfortunately, it is out of this article’s scope to do all of that may be in another article for now, I’ll leave it up to you to explore the rest.